[뉴스로드] 노코드(No-code)란 코딩 없이 소프트웨어를 개발하는 방법을 말한다. 모바일앱의 이면에는 복잡한 코드들이 숨어 있어, 초보자가 따라 만드는 데는 한계가 있다. 노코드 플랫폼에서는 이런 코드를 쉽게 시각화해 GUI(그래픽 인터페이스)로 제공한다. 이에 프로그래밍 언어를 전혀 모르는 이들도 앱을 만들 수 있다.
다만 노코드 플랫폼이라도 기초적인 활용 방법은 숙지해야 한다. <뉴스로드>는 여러 노코드 플랫폼들을 직접 체험한 뒤, 활용방법을 쉽게 소개하는 ‘노코드 체험기’를 연재한다. 첫 번째 순서로 노코드 플랫폼 ‘바이플러그’로 동네 소식지를 만들어봤다.

바이플러그는 동명의 IT스타트업이 운영하는 노코드 플랫폼이다. 비슷한 서비스들 중에서 다루기가 비교적 쉬워, 교육부·여성가족부·삼성전자·이마트 등 정부와 기업들이 민간인 대상 교육프로그램으로 도입하기도 했다.
바이플러그로 동네 소식지를 만들기에 앞서 준비해야 할 것들은 ▲모바일앱 아이콘과 시작화면 사진 ▲앱에 포함할 메뉴 사진 ▲동네 소식을 제공하는 공공기관 웹사이트 주소 등이다. 기자는 동작구 소식지 앱을 만들기 위해 관련 자료를 갖췄다. 사전에 바이플러그에서 제작한 가이드와 예제를 익히는 것도 좋다.
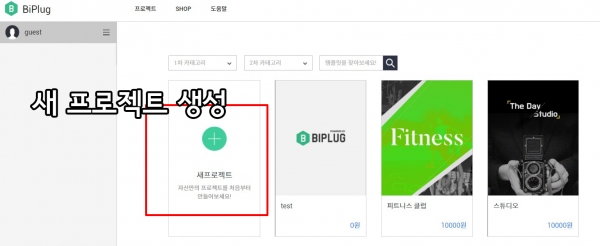
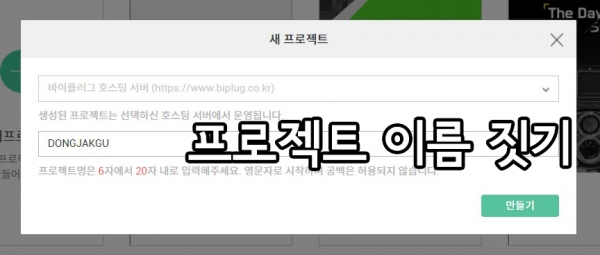
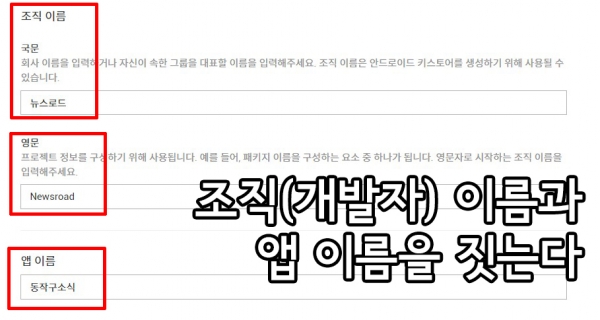
먼저 바이플러그 웹사이트에 접속해 새 프로젝트를 시작한다. 프로젝트 이름은 관리할 때 본인이 어떤 프로젝트인지 식별할 수 있는 이름을 붙이면 된다. 동작구 소식지 앱을 만들 경우 ‘DONGJAKGU’라고 지으면 알아보기 쉽다.


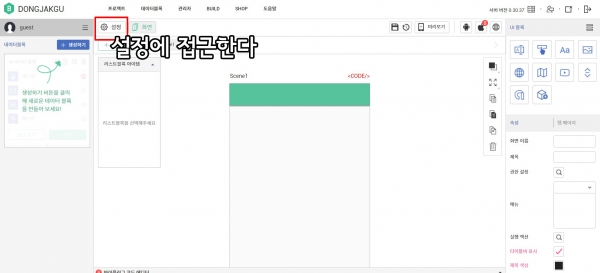
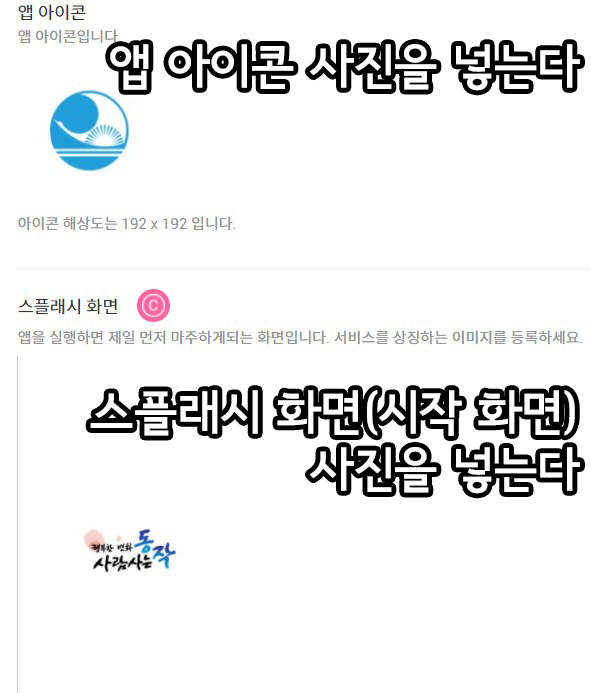
다음은 작업화면 좌측 상단에 있는 ‘설정’에 접근한다. 이곳에서는 조직(개발자) 이름과 앱 이름을 입력하고, 앱 아이콘과 스플래시화면(시작화면) 사진을 탑재할 수 있다.



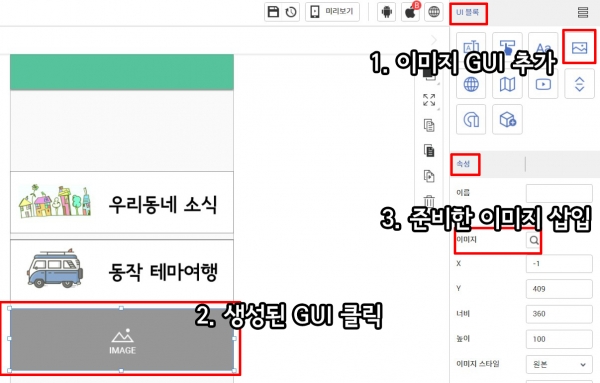
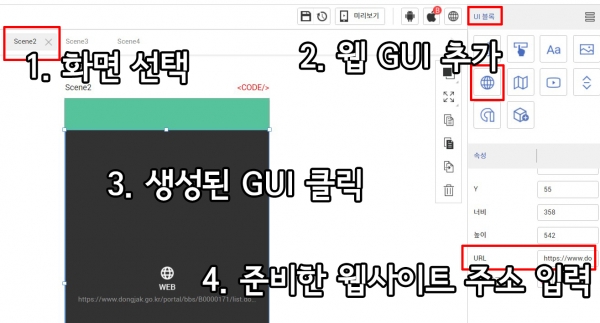
설정이 끝나면 다시 ‘화면’ 메뉴로 돌아와 동작구 소식지에 포함될 메뉴를 구성해야 한다. 우측 상단 ‘UI 블록 - 이미지(사진 모양)’ 경로를 클릭하면 준비한 사진을 삽입할 수 있는 GUI가 앱 화면에 추가된다.
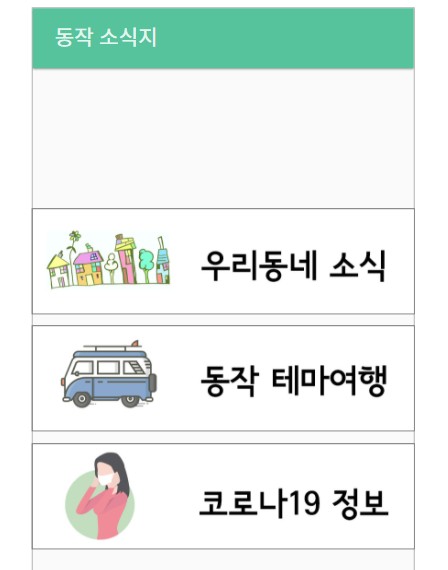
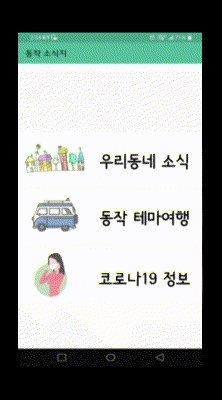
해당 GUI를 클릭하고 우측의 ‘속성 - 이미지’ 경로를 통해 사진을 넣어준다. 기자는 ‘우리동네 소식’ ‘동작 테마여행’ ‘코로나19 정보’ 등 세 개의 메뉴를 만들었다. 메뉴의 크기는 드래그로 보기 좋게 변경 가능하다.

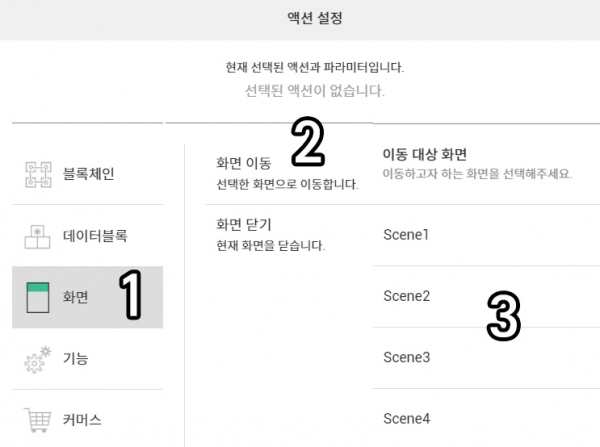
메뉴를 만든 뒤에는 앱에서 메뉴를 터치했을 때 연관된 화면이 나타나도록 해야 한다. 좌측 상단의 ‘화면 추가’를 세 번 눌러 빈 화면을 3개를 마련하고, 다시 첫 번째 화면으로 돌아오자. 여기서 우리동네 소식 등 메뉴를 클릭하고 ‘속성 - 액션 - 화면 - 화면 이동’으로 접근해 메뉴와 전에 만든 빈 화면들을 연결해준다.

기자는 ‘우리동네 소식=Scene2’ ‘동작 테마여행=Scene3’ ‘코로나19 정보=Scene4’ 등으로 연결했다. 연결한 뒤에는 각 화면으로 가서 우측 상단 ‘UI 블록 - 웹(지구 모양)’을 클릭해 동네 소식을 제공하는 공공기관 웹사이트 주소를 반영해야 한다. 주소는 생성된 웹 GUI를 클릭하고 ‘속성 - URL’에 입력하면 된다. 웹 GUI 크기도 드래그로 수정할 수 있다.

마지막으로 상단의 ‘BUILD(빌드)’ 메뉴에서 설치 파일 형태로 변환해주면 끝이다. 동작구 소식지 앱은 안드로이드 운영체제 앱으로 완성했다. 이렇게 만든 동작구 소식지 앱에는 동작구청이 배포하는 보도자료, 관내 여행지, 코로나19 정보를 확인할 수 있는 기능이 담겨 있다.


동네 소식지 앱을 만들면서 습득할 수 있는 지식들로는 ▲바이플러그에서 제공하는 기능 이해 ▲앱 작동 원리 ▲액션·스플래시·빌드 등 기초적인 앱 개발 용어 이해 등이 있다. 다음 연재에서는 이 같은 지식들을 응용해 ‘공공데이터’를 활용한 앱을 만드는 방법을 소개할 예정이다.
뉴스로드 김윤진 기자psnalism@gmail.com

